Framework Guides
One can integrate Formbricks into their app using multiple options! Checkout the options below that we provide! If you are looking for something else, please join our Discord! and we would be glad to help.
Prerequisites
Before getting started, make sure you have:
- A web application in your desired framework is set up and running.
- A Formbricks account with access to your environment ID and API host. You can find these in the Setup Checklist in the Settings:

HTML
All you need to do is copy a <script> tag to your HTML head, and that’s about it!
HTML
<!-- START Formbricks Surveys -->
<script type="text/javascript">
!function(){var t=document.createElement("script");t.type="text/javascript",t.async=!0,t.src="https://unpkg.com/@formbricks/js@^1.4.0/dist/index.umd.js";var e=document.getElementsByTagName("script")[0];e.parentNode.insertBefore(t,e),setTimeout(function(){window.formbricks.init({environmentId: "<your-environment-id>", apiHost: "<api-host>"})},500)}();
</script>
<!-- END Formbricks Surveys -->
Required Customizations to be Made
- Name
environment-id- Type
- string
- Description
Formbricks Environment ID.
- Name
api-host- Type
- string
- Description
URL of the hosted Formbricks instance.
Refer to our Example HTML project for more help! Now visit the Validate your Setup section to verify your setup!
ReactJS
Install the Formbricks SDK using one of the package managers ie npm,pnpm,yarn.
Install Formbricks JS library
npm install --save @formbricks/js
Now, update your App.js/ts file to initialise Formbricks.
src/App.js
// other imports
import formbricks from "@formbricks/js";
if (typeof window !== "undefined") {
formbricks.init({
environmentId: "<environment-id>",
apiHost: "<api-host>",
debug: true, // remove when in production
});
}
function App() {
// your own app
}
export default App;
Required Customizations to be Made
- Name
environment-id- Type
- string
- Description
Formbricks Environment ID.
- Name
api-host- Type
- string
- Description
URL of the hosted Formbricks instance.
What are we doing here?
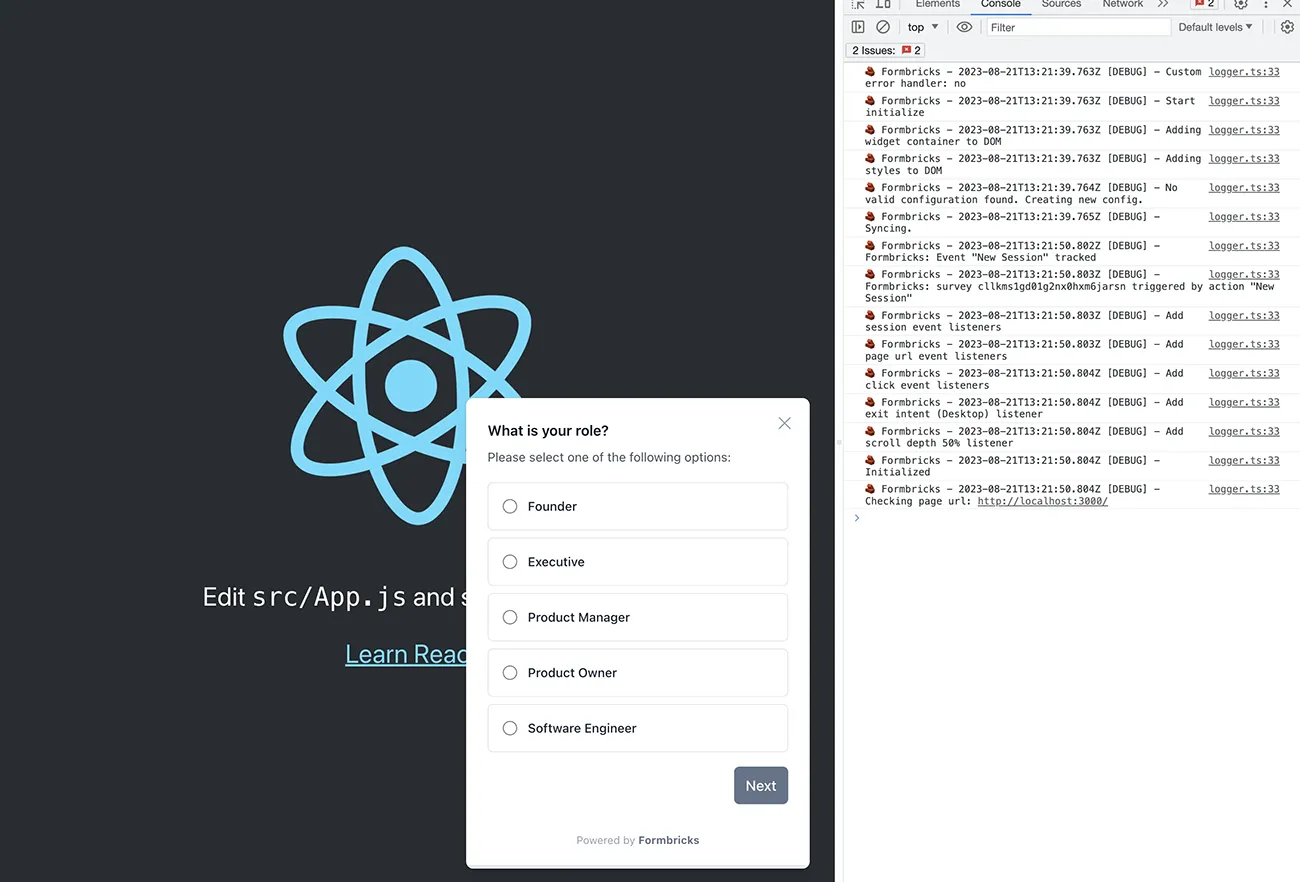
The app initializes 'formbricks' when it's loaded in a browser environment (due to the typeof window !== "undefined" check) and then renders your components or content.

Refer to our Example ReactJs project for more help! Now visit the Validate your Setup section to verify your setup!
NextJS
NextJs projects typically follow two main conventions: the App Directory and the Pages Directory. To ensure smooth integration with the Formbricks SDK, which operates solely on the client side, follow the guidelines for each convention below:
- App directory: You will have to define a new component in
app/formbricks.tsxfile and call it in yourapp/layout.tsxfile. - Pages directory: You will have to visit your
_app.tsxand just initialise Formbricks there.
Code snippets for the integration for both conventions are provided to further assist you.
Install Formbricks JS library
npm install --save @formbricks/js
App Directory
app/formbricks.tsx
"use client";
import formbricks from "@formbricks/js";
import { usePathname, useSearchParams } from "next/navigation";
import { useEffect } from "react";
export default function FormbricksProvider() {
const pathname = usePathname();
const searchParams = useSearchParams();
useEffect(() => {
formbricks.init({
environmentId: "<environment-id>",
apiHost: "<api-host>",
debug: true, // remove when in production
});
}, []);
useEffect(() => {
formbricks?.registerRouteChange();
}, [pathname, searchParams]);
return null;
}
app/layout.tsx
// other imports
import FormbricksProvider from "./formbricks";
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
<FormbricksProvider />
<body>{children}</body>
</html>
);
}
Refer to our Example NextJS App Directory project for more help!
Pages Directory
src/pages/_app.tsx
// other import
import formbricks from "@formbricks/js";
import { useEffect } from "react";
import { useRouter } from "next/router";
if (typeof window !== "undefined") {
formbricks.init({
environmentId: "<environment-id>",
apiHost: "<api-host>",
debug: true, // remove when in production
});
}
export default function App({ Component, pageProps }: AppProps) {
const router = useRouter();
useEffect(() => {
// Connect next.js router to Formbricks
const handleRouteChange = formbricks?.registerRouteChange;
router.events.on("routeChangeComplete", handleRouteChange);
return () => {
router.events.off("routeChangeComplete", handleRouteChange);
};
}, []);
return <Component {...pageProps} />;
}
Refer to our Example NextJS Pages Directory project for more help!
Required Customizations to be Made
- Name
environment-id- Type
- string
- Description
Formbricks Environment ID.
- Name
api-host- Type
- string
- Description
URL of the hosted Formbricks instance.
Optional Customizations to be Made
- Name
debug- Type
- boolean
- Description
Whether you want to see debug messages from Formbricks on your client-side console.
What are we doing here?
First we need to initialize the Formbricks SDK, making sure it only runs on the client side. To connect the Next.js router to Formbricks and ensure the SDK can keep track of every page change, we are registering the route change event.
Now visit the Validate your Setup section to verify your setup!
VueJs
Integrating the Formbricks SDK with Vue.js is a straightforward process. We will make sure the SDK is only loaded and used on the client side, as it's not intended for server-side usage.
Install Formbricks JS library
npm install --save @formbricks/js
src/formbricks.js
import formbricks from "@formbricks/js";
if (typeof window !== "undefined") {
formbricks.init({
environmentId: "<environment-id>",
apiHost: "<api-host>",
});
}
export default formbricks;
src/main.js
// other imports
import formbricks from "@/formbricks";
const app = createApp(App);
app.use(router);
app.mount("#app");
router.afterEach((to, from) => {
if (typeof formbricks !== "undefined") {
formbricks.registerRouteChange();
}
});
Required Customizations to be Made
- Name
environment-id- Type
- string
- Description
Formbricks Environment ID.
- Name
api-host- Type
- string
- Description
URL of the hosted Formbricks instance.
Optional Customizations to be Made
- Name
debug- Type
- boolean
- Description
Whether you want to see debug messages from Formbricks on your client-side console.
Refer to our Example VueJs project for more help! Now visit the Validate your Setup section to verify your setup!
Validate your setup
Once you have completed the steps above, you can validate your setup by checking the Setup Checklist in the Settings. Your widget status indicator should go from this:

To this:

Can’t figure it out? Join our Discord!





